この記事はGoodpatch UI Design Advent Calendar 2019の8日目の記事です。
目次
はじめに
UI デザイナーとして、スキルを伸ばす方向性を悩んだことがありますか?

去年、私はスキルを伸ばす方向性をすごく悩みました。世の中の流れとして、UIデザイナーはUXデザイナーを目指すのが多いのに対して、私はインターフェイスアーキテクチャやインタラクションデザイン、エンジニアリングについてすごく興味があるんです。しかし、どうやってそれらのスキルを伸ばすのかは分かりませんでした。
社内の有志のチームに参加
その時、OOUIをはじめUIデザインを研究する有志の集まりがあって、私はそのチームに参加しました。
【Today's Goodpatch✍️】有志で発足された、オブジェクトベースなUIデザインを研究するチームの様子をキャッチ👀上野学さんの記事をチームで読みながら、オブジェクトベースなUIデザインへの取り組み方などディスカッションが白熱していました! pic.twitter.com/CQdsMdt5mT
— Goodpatch Inc. (@GoodpatchTokyo) November 9, 2018
私たちは毎週一緒に勉強したり、議論したりしました。チームに参加してから、いろんな概念を学んだり、さまざまな観点を獲得して、私のスキルは急速に成長しました。

スキルを伸ばす方向性を見つけた私は、すごく楽しく幸せです。ですから、もし私と同じく、インターフェイスアーキテクチャやエンジニアリングに興味があるなら、ご参考になればと思います。
3つの概念を学んだ

私たちは、これらの本から、3つの概念を学びました。
1. UX設計における5段階

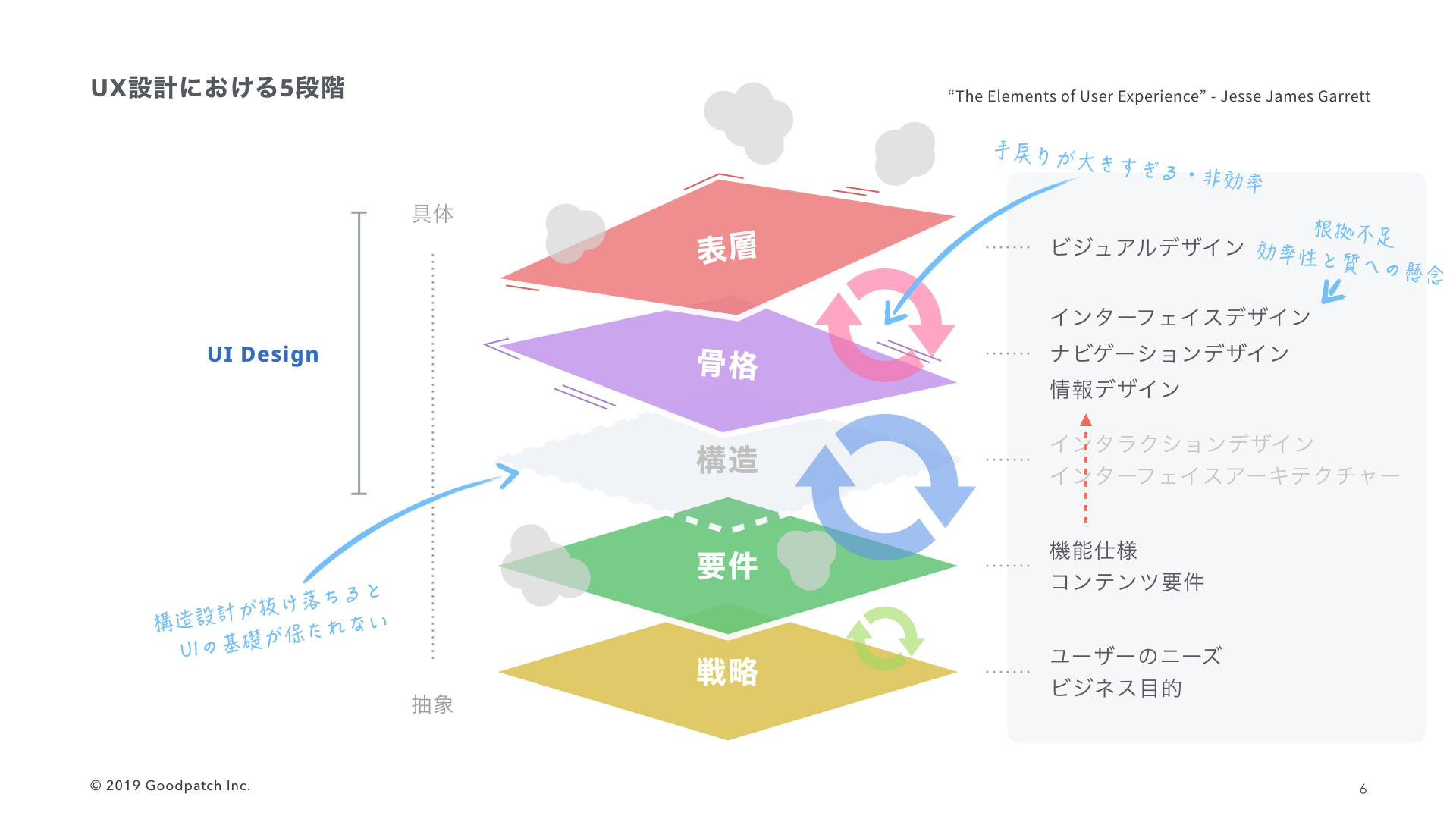
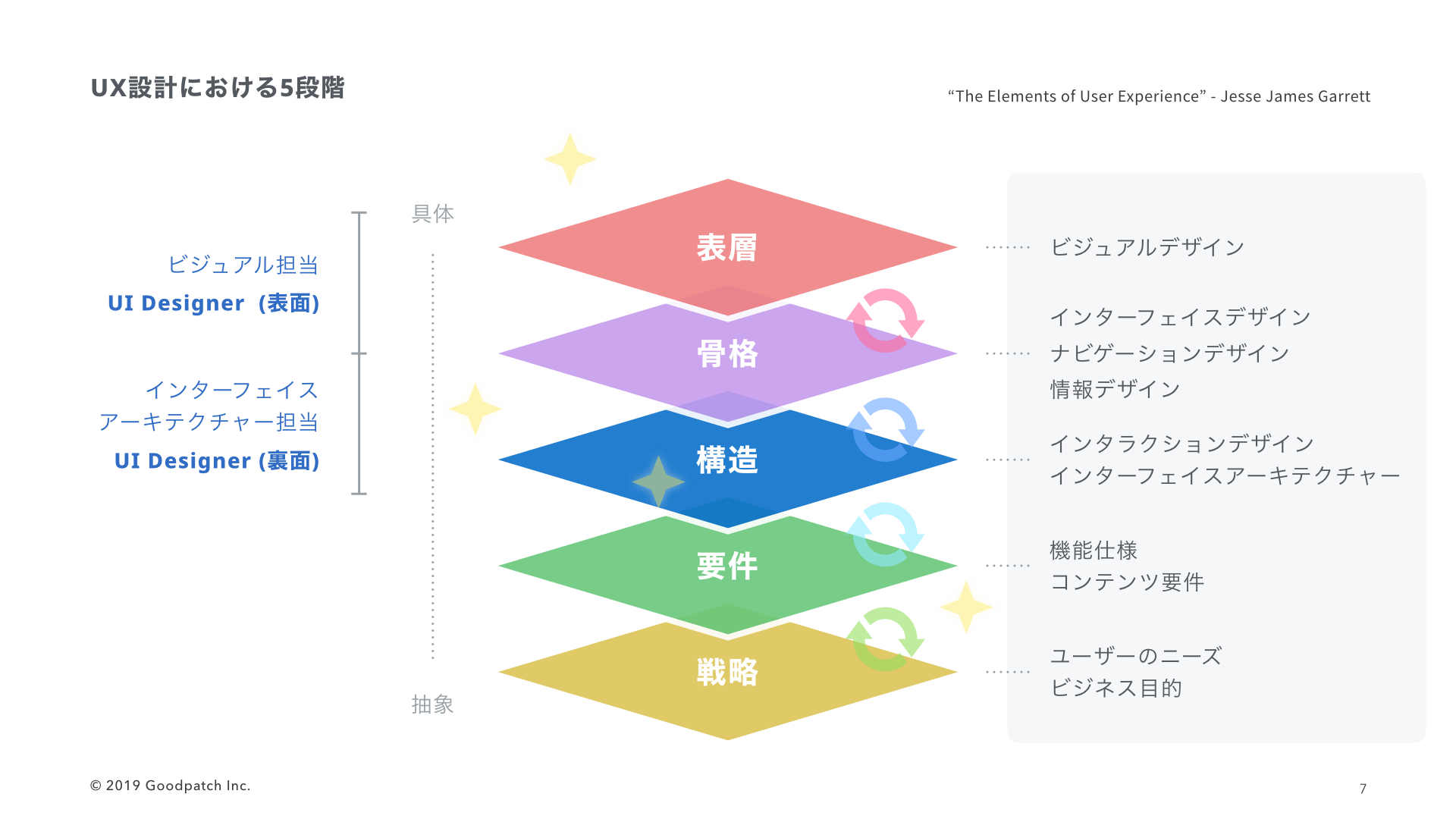
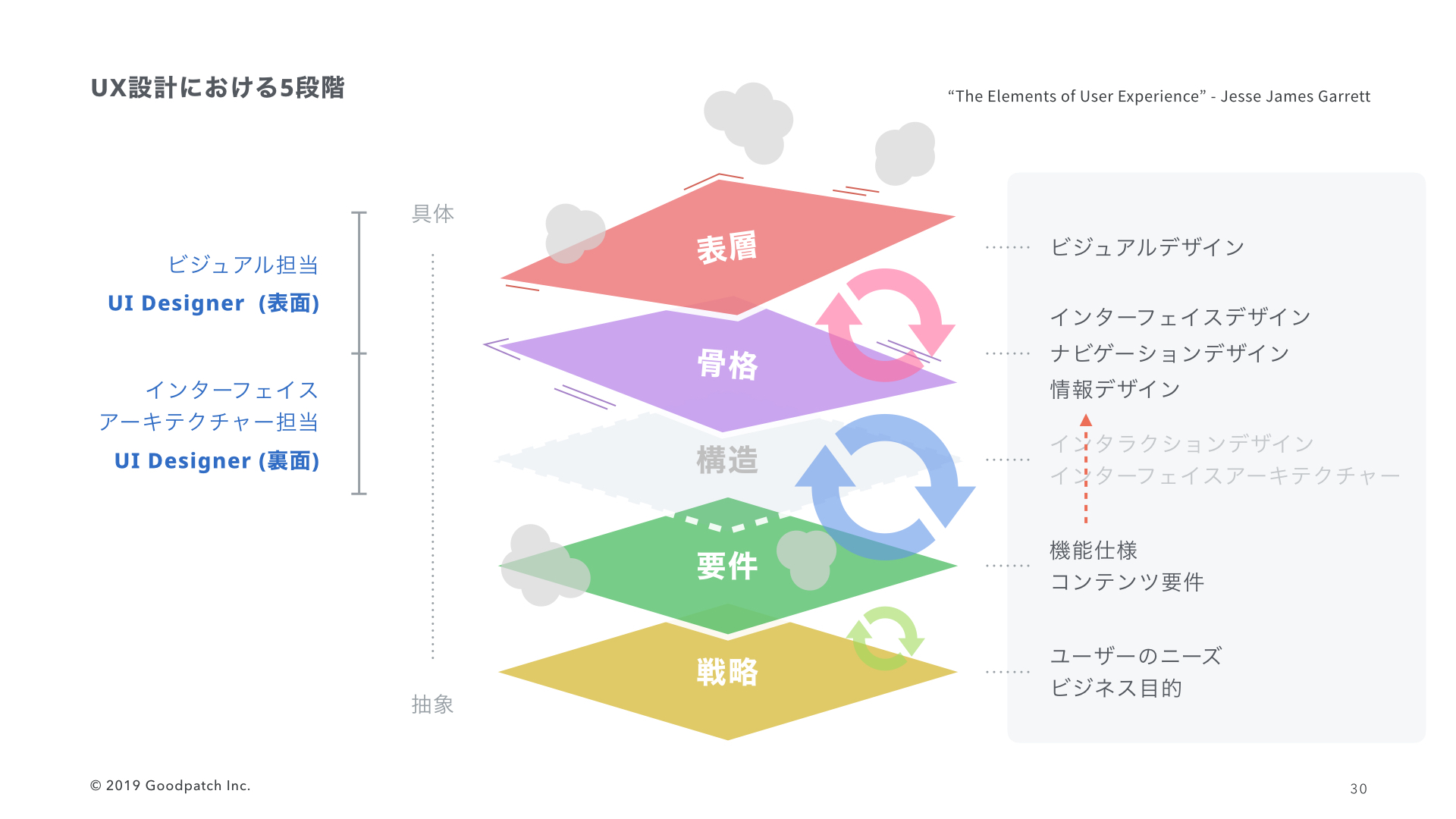
1つ目は、UX設計における5段階です。
UX設計の中で必要な観点を5つの要素に分解することで、ユーザー体験全体をより深く理解することができます。抽象的なコンセプトから具体的なアウトプットまで一貫性のある体験作りにも役に立ちます。 そして、UIデザイナーは、主に構造、骨格、表層を担当します。

5段階の中でも、特に構造設計が抜け落ちてしまった場合、UX設計の全体が崩壊する恐れがあります。なぜなら、構造は、抽象から具体化に転換するための要素で、サービスの拡張性と柔軟性を考慮したUIの基礎・土台を担保する役割だからです。

そして、UIデザイナーは2つの役割に分かれていると思います。 UIの表面であるビジュアル担当と、UIの裏面であるインターフェイスアーキテクチャの担当です。私は、特にUIの裏面であるインターフェイスアーキテクチャのスキルを伸ばしたいと思いました。
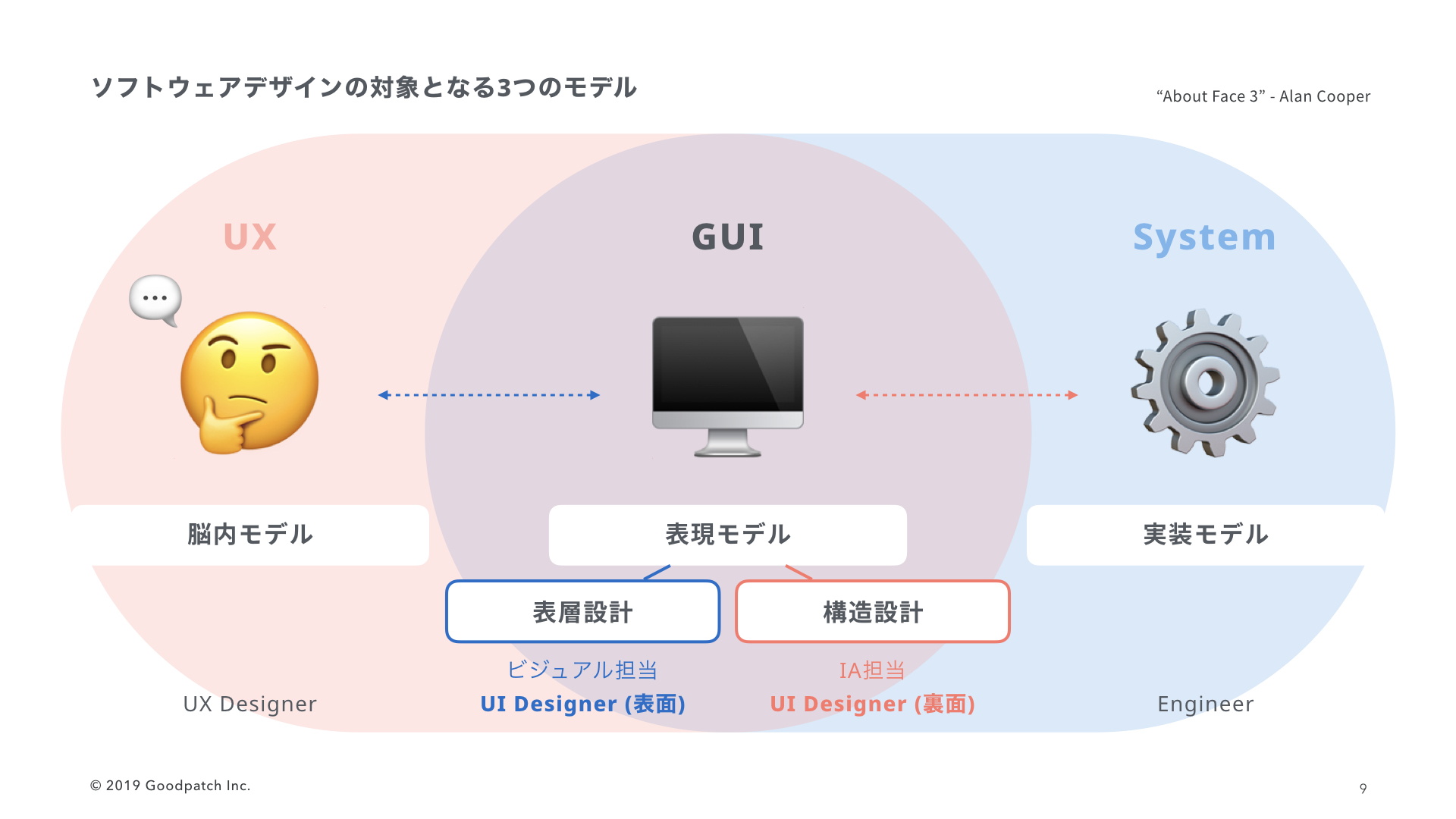
2. ソフトウェアデザインの対象となる3つのモデル
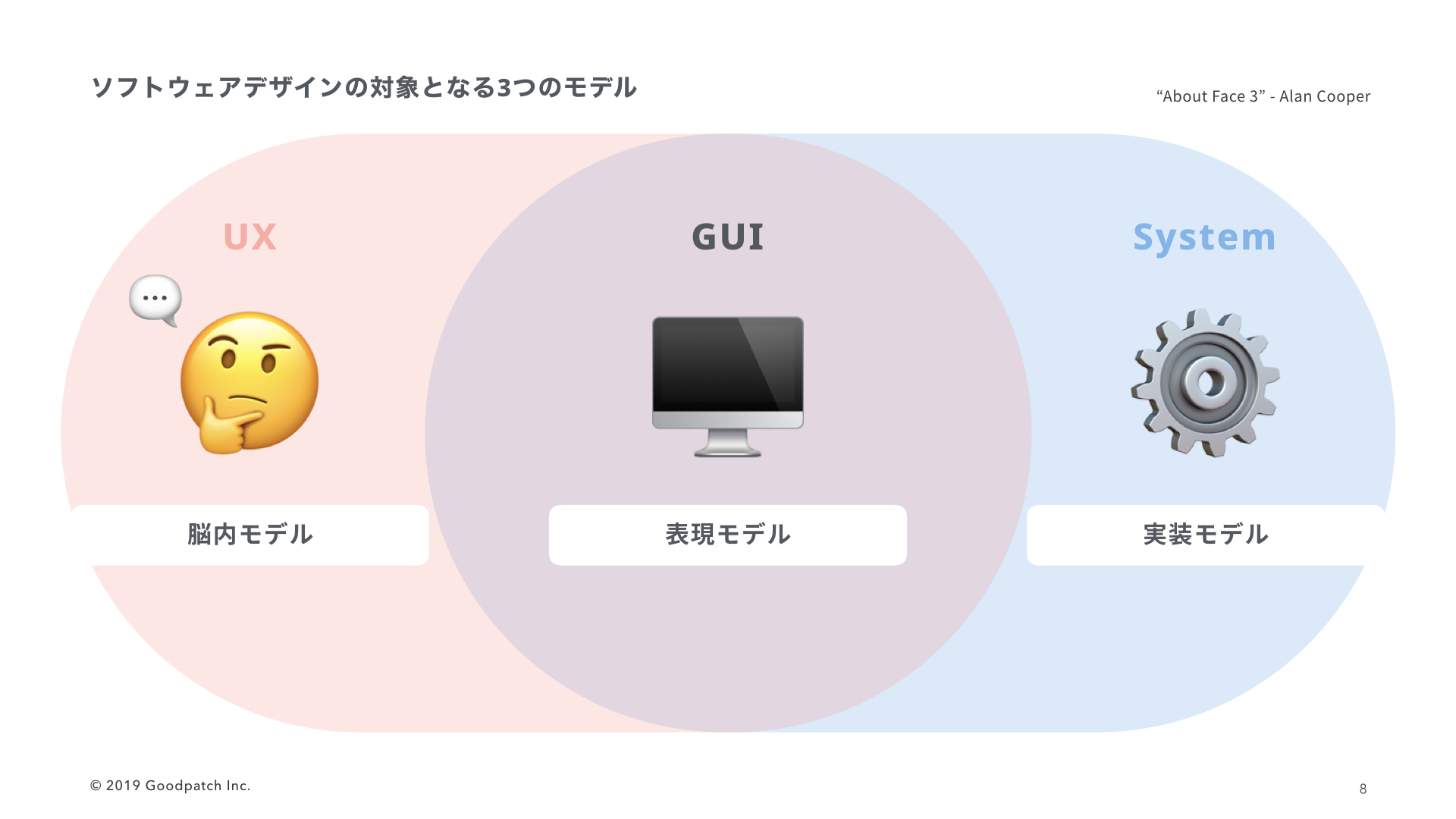
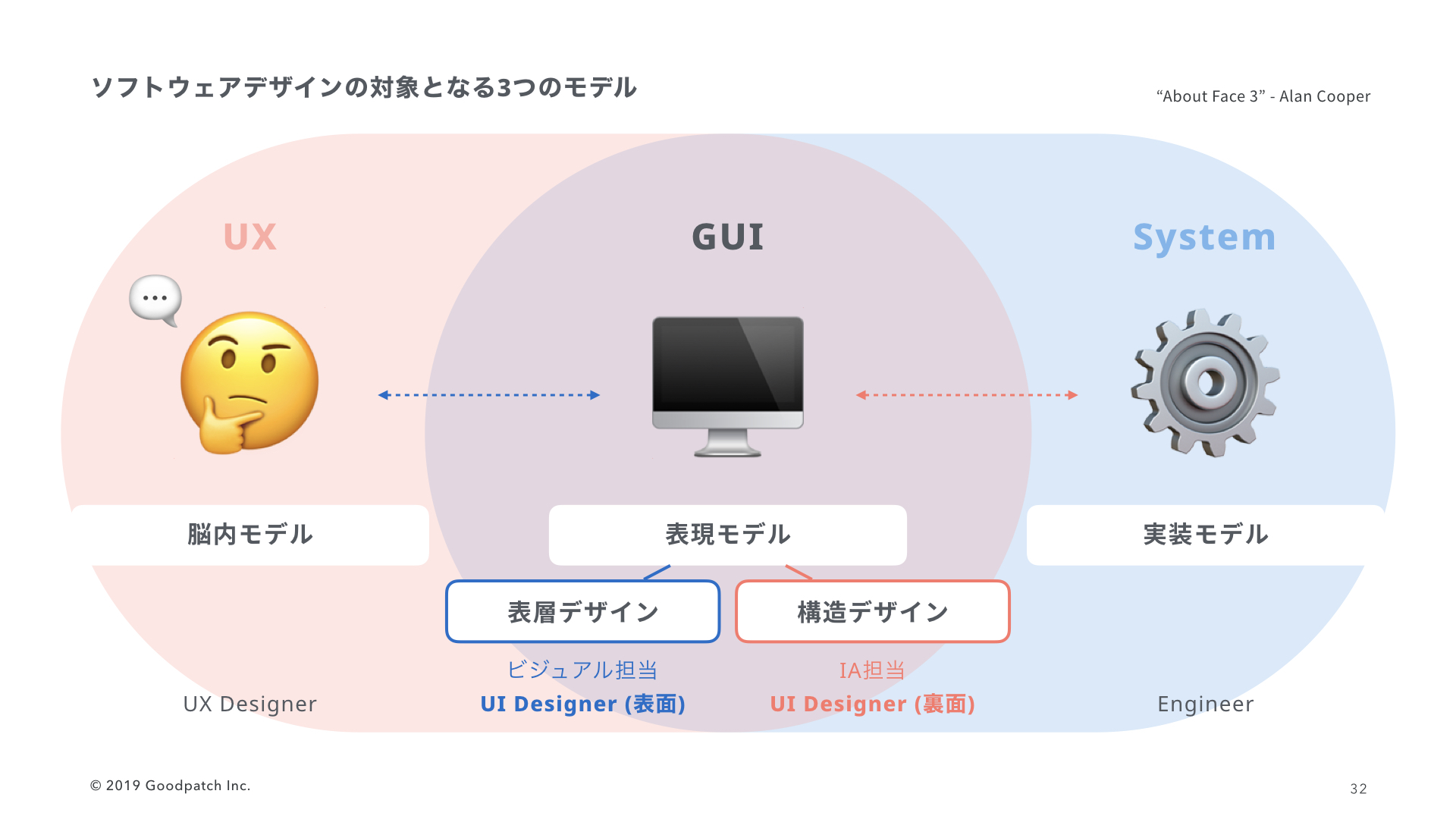
2つ目の概念は、ソフトウェアデザインの対象となる3つのモデルです。

ソフトウェアデザインの対象は、この3つのモデルで区別できます。簡単に言うと、脳内モデルは、システムに対するユーザーの理解の仕方です。実装モデルは、システムの仕組みです。そして、表現モデルはシステムの表現方法です。

UIデザイナーの最も重要な目標の1つは、表現モデルをユーザーの脳内モデルに可能な限り一致させること、そして、エンジニアとうまく連携することです。ですから、UIデザイナーは、ユーザーがソフトウェアで行う作業についてどのように考えるかを詳しく理解することが重要ですし、エンジニアリングも理解する必要があります。
表現モデルは、表層設計と構造設計に分けることができます。

構造設計には主に原則、インタラクション、モデリングの3つの要素があります。
モデリングを行う1つの方法としては、「オブジェクト指向ユーザーインターフェイス」と呼ばれる概念を使用することです。オブジェクト指向ユーザーインターフェイスは「OOUI」と省略されます。
「OOUI」は、三つ目の概念として紹介したいと思います。
3. OOUI

「オブジェクト指向ユーザーインターフェイス」を話す前に、まず、オブジェクト指向とは何かを話したいと思います。オブジェクト指向とは、ソフトウェアがオブジェクトの集まりとして編成され、メッセージを処理してプログラムを駆動するという考え方です。

オブジェクト指向により、ソフトウェアの操作が簡単になり、ユーザーが使いやすくなります。

なぜなら、ソフトウェアの中に、オブジェクトを使用すると、ユーザーは現実の世界でオブジェクトを整理するのと同じように、コンピューター環境で情報を整理できるからです。
ですから、現実の世界と同様に、ソフトウェアはオブジェクト間の関係を定義し、その役割と機能を設計する必要があります。

そして、UI要素をオブジェクトに分解することにより、ユーザーはソフトウェアを簡単にナビゲートして理解できます。これが、「オブジェクト指向ユーザーインターフェイス」を使用して設計する必要がある理由です。

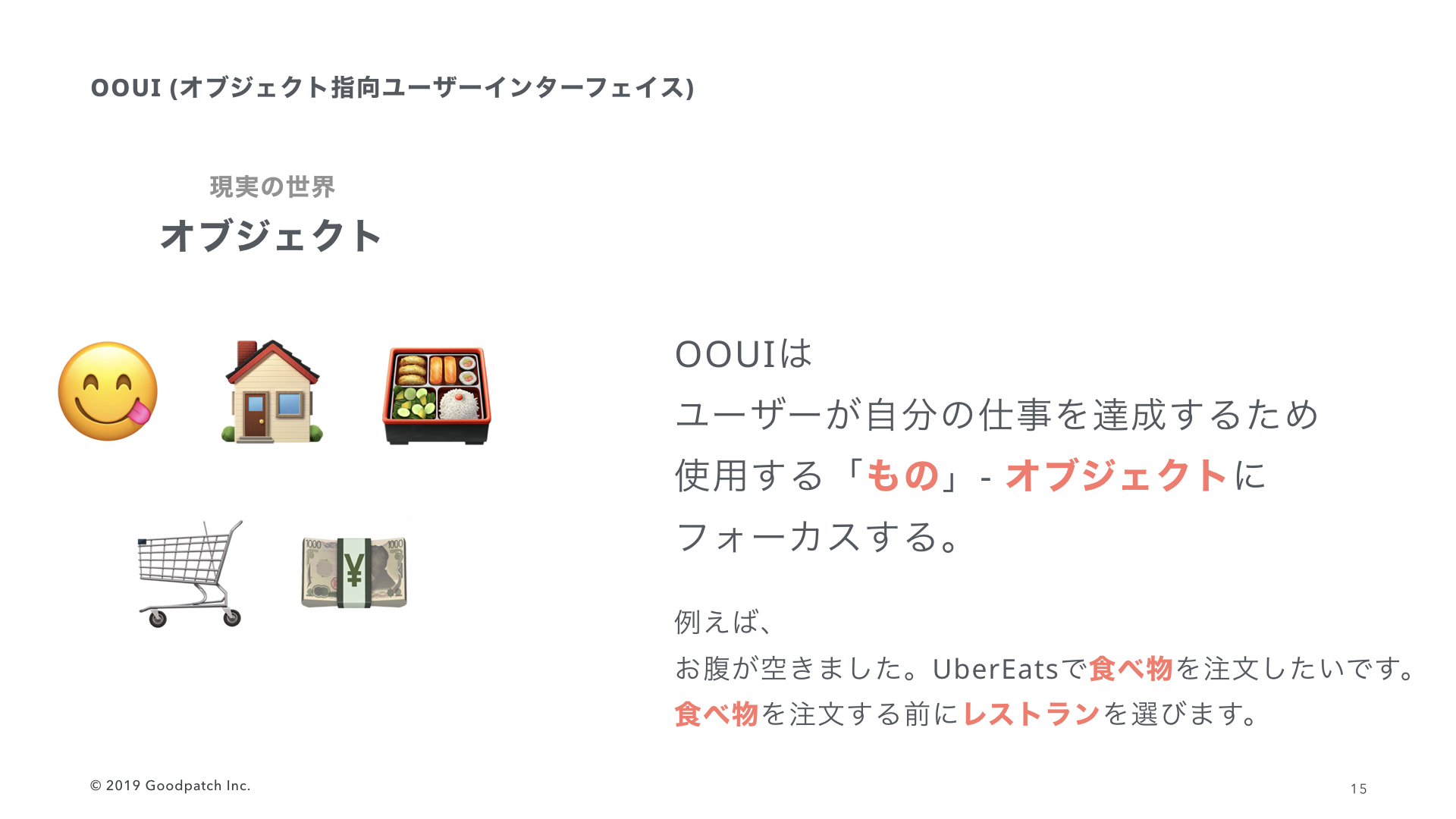
OOUIはユーザーが自分の仕事を達成するため、使用する「もの」、オブジェクトにフォーカスします。例えば、お腹が空きました。UberEatsで食べ物を注文したいです。食べ物を注文する前にレストランを選びます。

このようには、UberEatsのオブジェクトは、レストランと食べ物に分解することができます。
構造設計のフレームワーク

ざっくり、3つの概念を紹介しました。私たちは、これら3つの概念から構造設計のフレームワークを開発しました。構造設計のフレームワークとして、UIクラス図とビュー設計を紹介したいと思います。
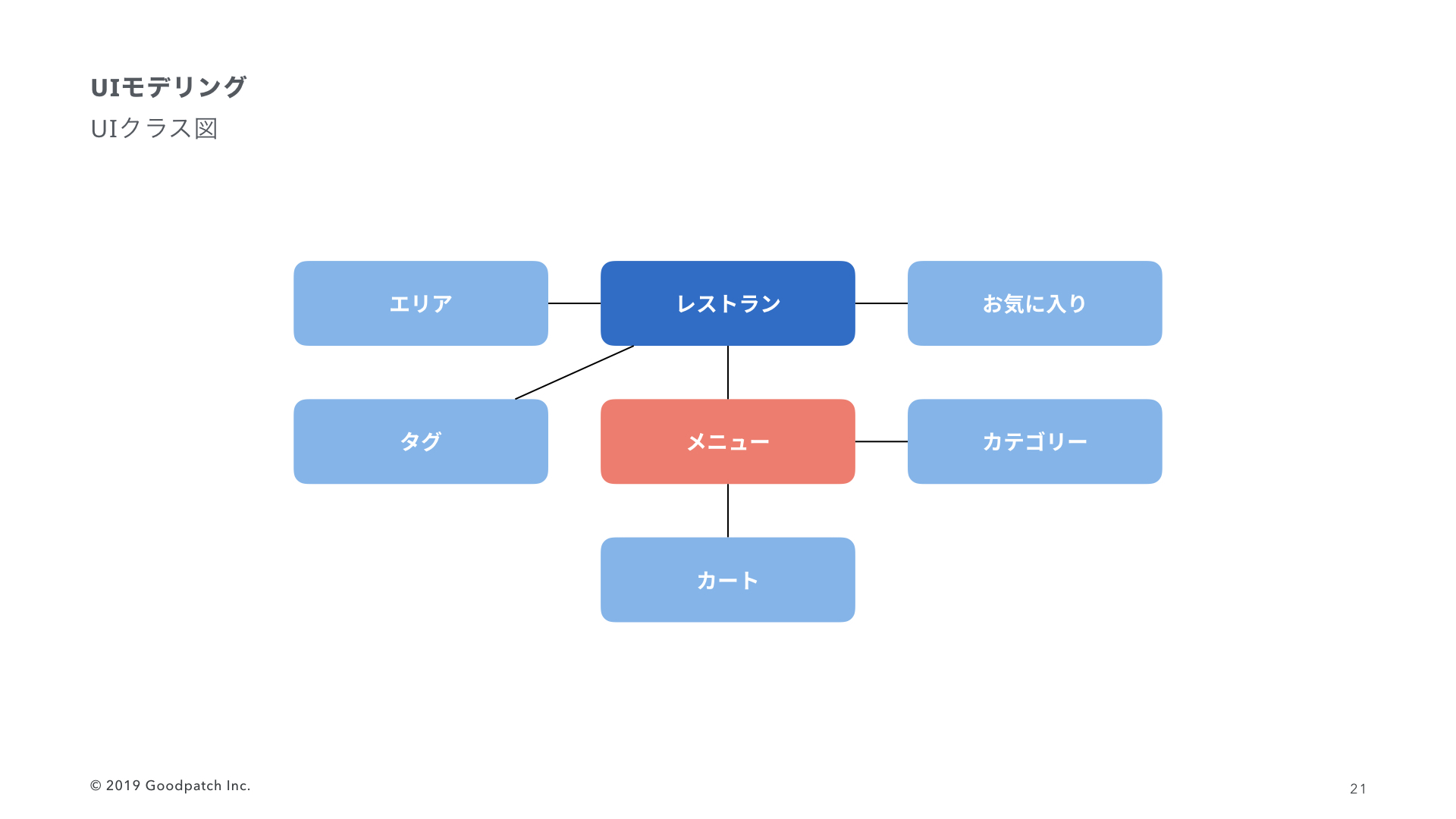
UIクラス図

オブジェクトは、クラスという概念で分類します。例えば、これらの店をレストランで分類します。それらの商品をメニューに分類します。

次に、クラス同士の関係を定義し、クラスの役割と機能を設計する必要があります。たとえば、レストランクラスには名前とメニューがあります。ユーザーはレストランをお気に入りに追加できます。メニュークラスには、写真、名前、と説明文があります。ユーザーはメニューをカートに追加できます。

そして、すべてのクラスを接続します。この図を、クラス同士の関係を示す「UIクラス図」と呼びます。
UIクラス図は、UMLのクラス図とほぼ同一の表現になりますが、Goodpatchでは独自に「UIクラス図」と呼んでいます。UMLの記法をほぼそのまま引用していますが、「ユーザーがUIで触れるだろう〈オブジェクト〉についての構造を表す」ことの目的を明らかにするために、あえてUIに関するモデル図であることを強調しています。

そして、場合によって、このようなシンプルなバージョンも作ります。
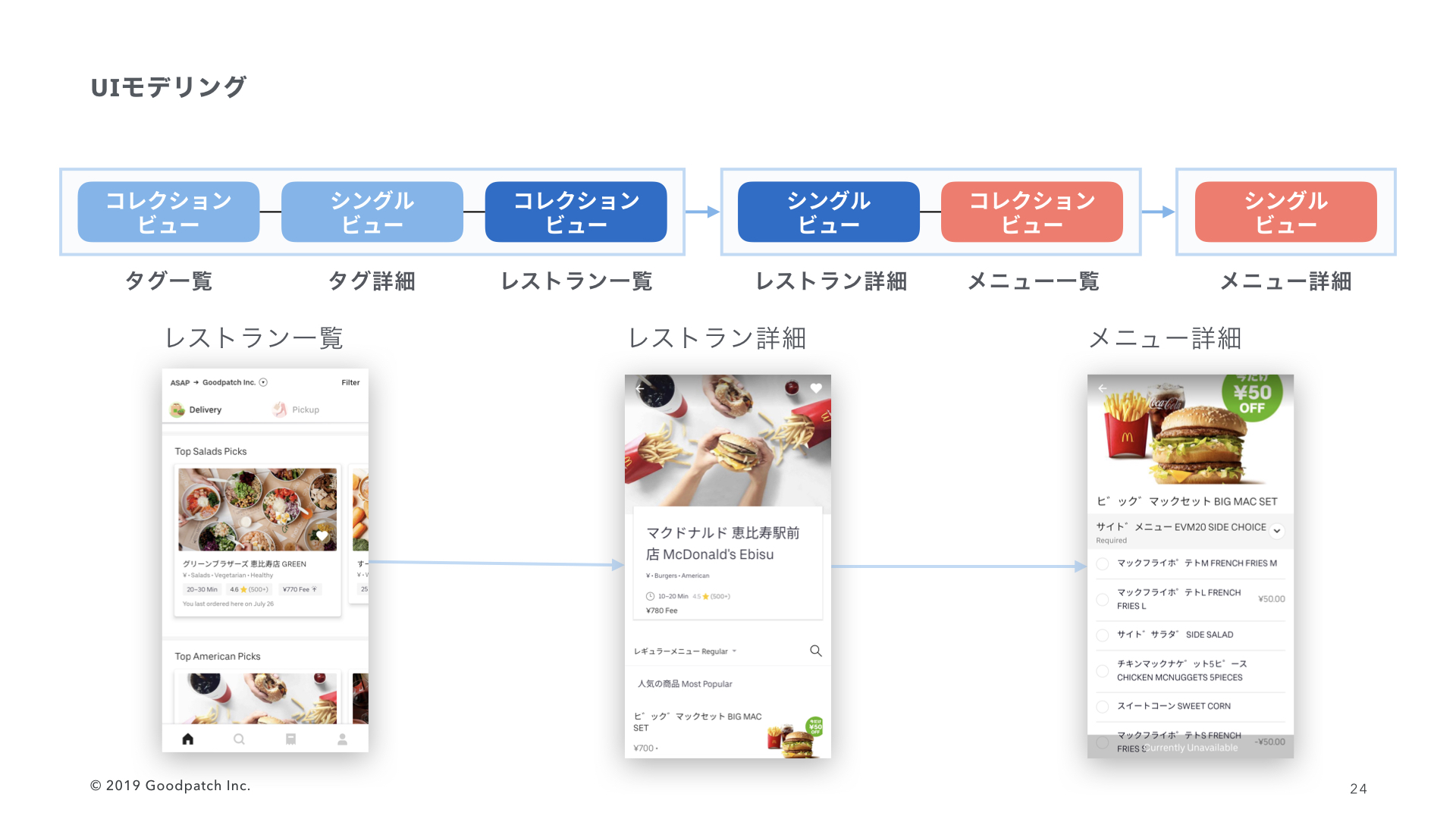
ビュー設計

UIクラス図を設計した後、ビューとのインタラクションを設計します。
クラスは、コレクションビューとシングルビューで表示することができます。簡単に言うと、一覧と詳細の意味です。ビューはユーザーに情報を提示し、ユーザーが情報を使用して目的のタスクを実行できるようにします。

次に、スクリーン(画面)の単位でビューを繋げます。
ビュー設計図は、ビュー同士のインタラクションのイメージを示し、スクリーン同士のインタラクションも示します。
そして、ビュー設計図を元に、ワイヤフレームを書くことができます。

また、同じビュー設計図を元に、Webバージョンのワイヤフレームを書くこともできます。
UIクラス図からの応用

UIクラス図を使用して、製品のコンバージョン設定とナビゲーションを設計することもできます。
例えば、メニューはUberEatsのコンバージョンになります。ナビゲーション設計は、ユーザーがコンバージョンするための複数のルートを提供するように設計しています。

実際見てみると、UberEatsのホームタブから、レストランを見つけることができます。
また、検索タブからカテゴリ別のレストランを見つけることもできます。そして、注文タブから過去の注文履歴を確認できます。四つのタブの中、三つのタブからレストランに辿り着くことができます。

以上が構造設計のフレームワークです。このフレームワークを使えば、構造設計を高いクオリティで素早く実現できます。
まとめ

この3つの概念を紹介しました。

UX設計における5段階の中、特に構造が良くない場合、UX設計の全体が崩壊する恐れがあります。

そこで、UIクラス図とUIモデリングのフレームワークを開発し、構造設計を高いクオリティで素早く実現できるようになりました。

UIデザイナーの最も重要な目標の1つは、表現されたモデルをユーザーの脳内モデルに可能な限り一致させることと、エンジニアとうまく連携することです。

そして、UI要素をオブジェクトに分解することにより、ユーザーはソフトウェアを簡単にナビゲートして理解できます。「オブジェクト指向ユーザーインターフェイス」を使用して設計する必要がある理由です。
おわりに
本記事が私のようなインターフェイスアーキテクチャやエンジニアリングのスキルを伸ばしたい方のご参考になれば嬉しいです。また、インターフェイスアーキテクトについて詳しく知りたければ、こちら「UIデザインにおけるインターフェイスアーキテクトの役割」をご覧ください。
GoodpatchのクライアントワークではUIクラス図を描くデザイナー、オブジェクト指向を実践するデザイナーが多く活躍しています。
また、Goodpatchではインターフェイスアーキテクチャをはじめ、UIデザインに関わるさまざまな領域で活躍したいデザイナーも随時募集しております。もしご興味ありましたらこちらから応募くださいませ。お待ちしております。
